After years of exploring my love for CG and digital art outside of the classroom, I am finally(!) taking my first university graphics course, CS3451 at Georgia Tech with Professor Bo Zhu. I will be using this webpage to document my learning process as I go, in an informal blog style. Thanks for following along :))
Week #1: A Story-Telling Canvas (Jan 22)
I was tasked with generating a moving image using a basic fragment shader. For a given position coordinate, I needed to return the appropriate vec4 color. I also had to implement all necessary shapes and effects from scratch.
'Clementine on Kitchen Table'
This clementine is a bit shy and curious, enjoy the animation! 🍊
Process:
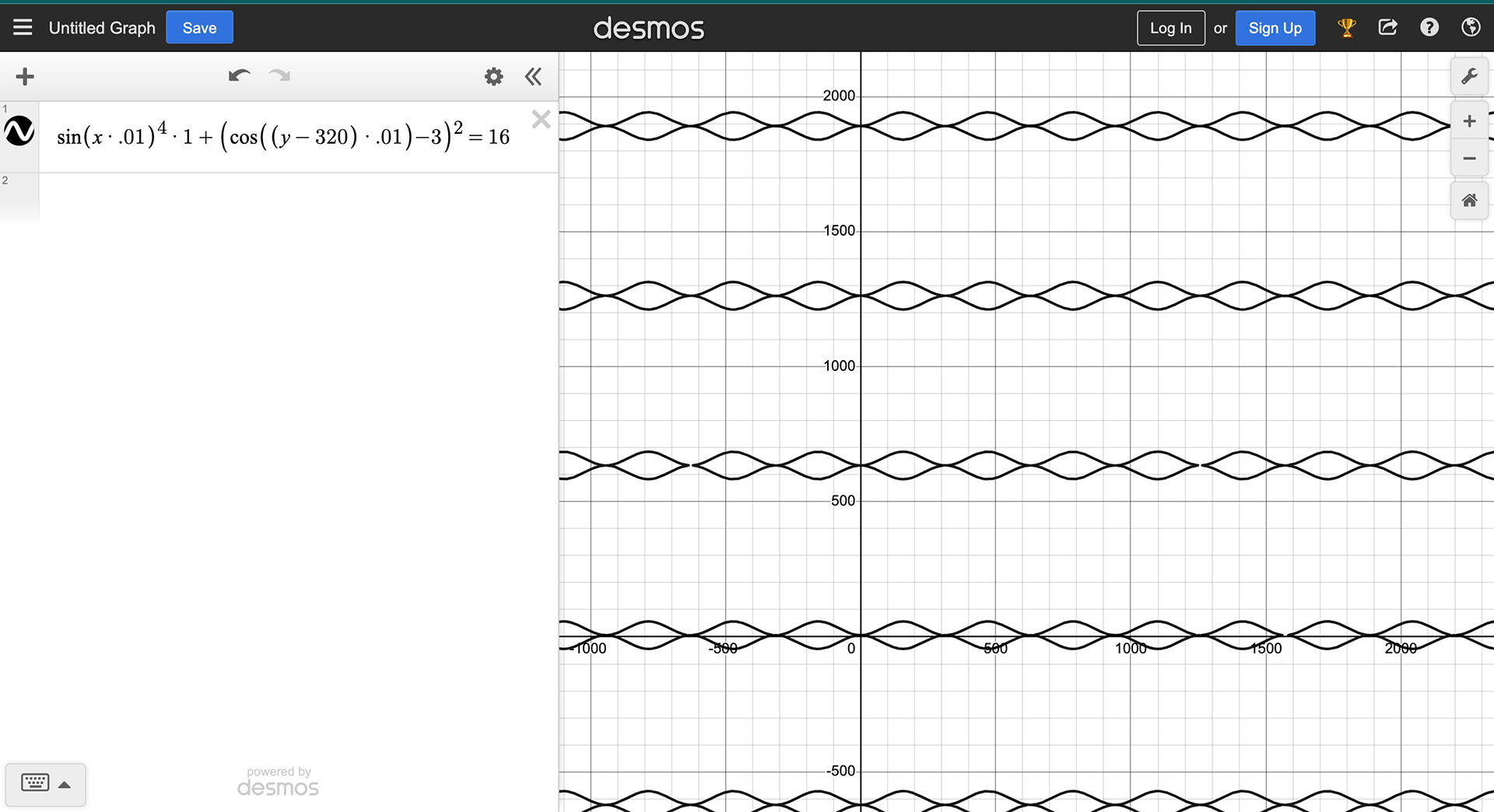
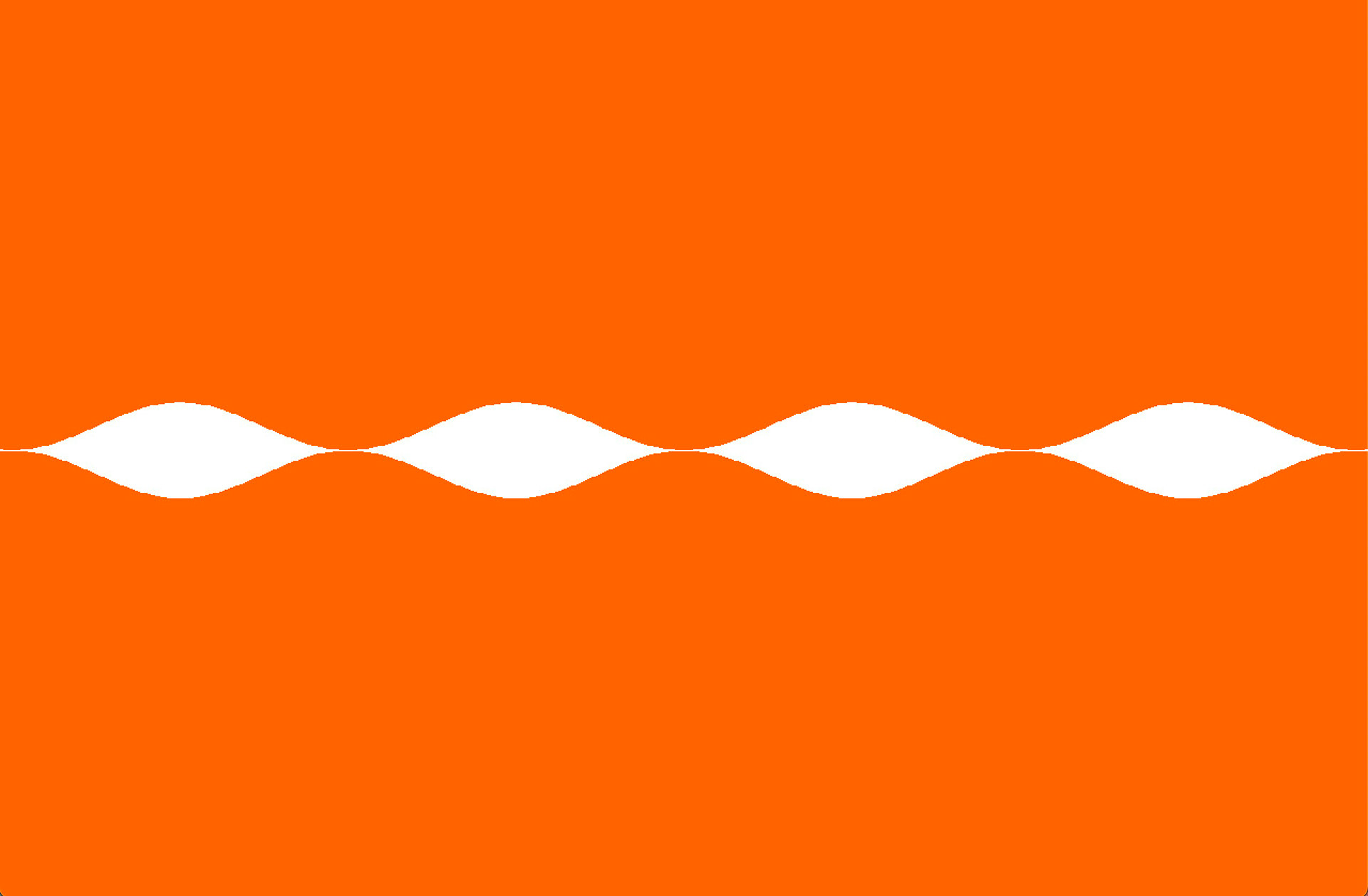
To achieve the eye shape, I used a trigonometric function I found on Desmos. I then used the base shape to clip the pupils, and animated their position using a sine function with time as its input. I also animated some blush, and added a soft gradient with the distance from the center controlling a fall-off.
A big challenge for me was the grain- I wanted the orange to look textured and organic, but I didn’t want to implement a complicated noise function. Instead, I found a pseudo random number generator online and scaled the values until I got the effect I wanted.
I wanted my illustration to be thoughtful and art-directed, so I drew a draft to reference during the process. I continuously updated the draft as I programmed, and was pleasantly surprised on how comfortable I felt switching between code and sketching. It felt like the two processes heavily informed and inspired each other.

graphing calculator

graph using GLSL

pseudo noise

reference drawn on my iPad
Week #2: Loop Subdivision (Jan 29)
Implementing Charles Loop’s 1987 subdivision algorithm for triangle meshes in C++.



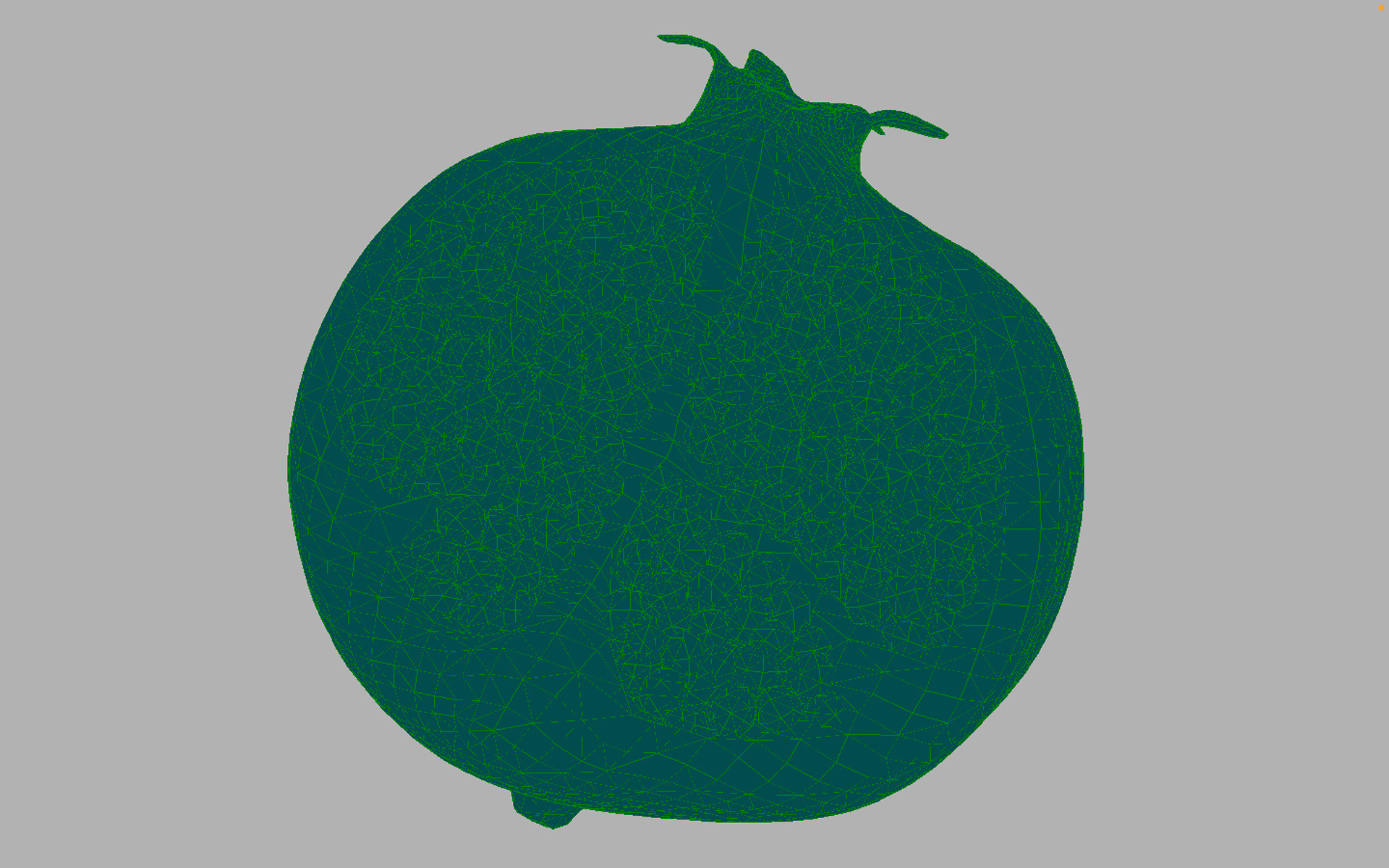
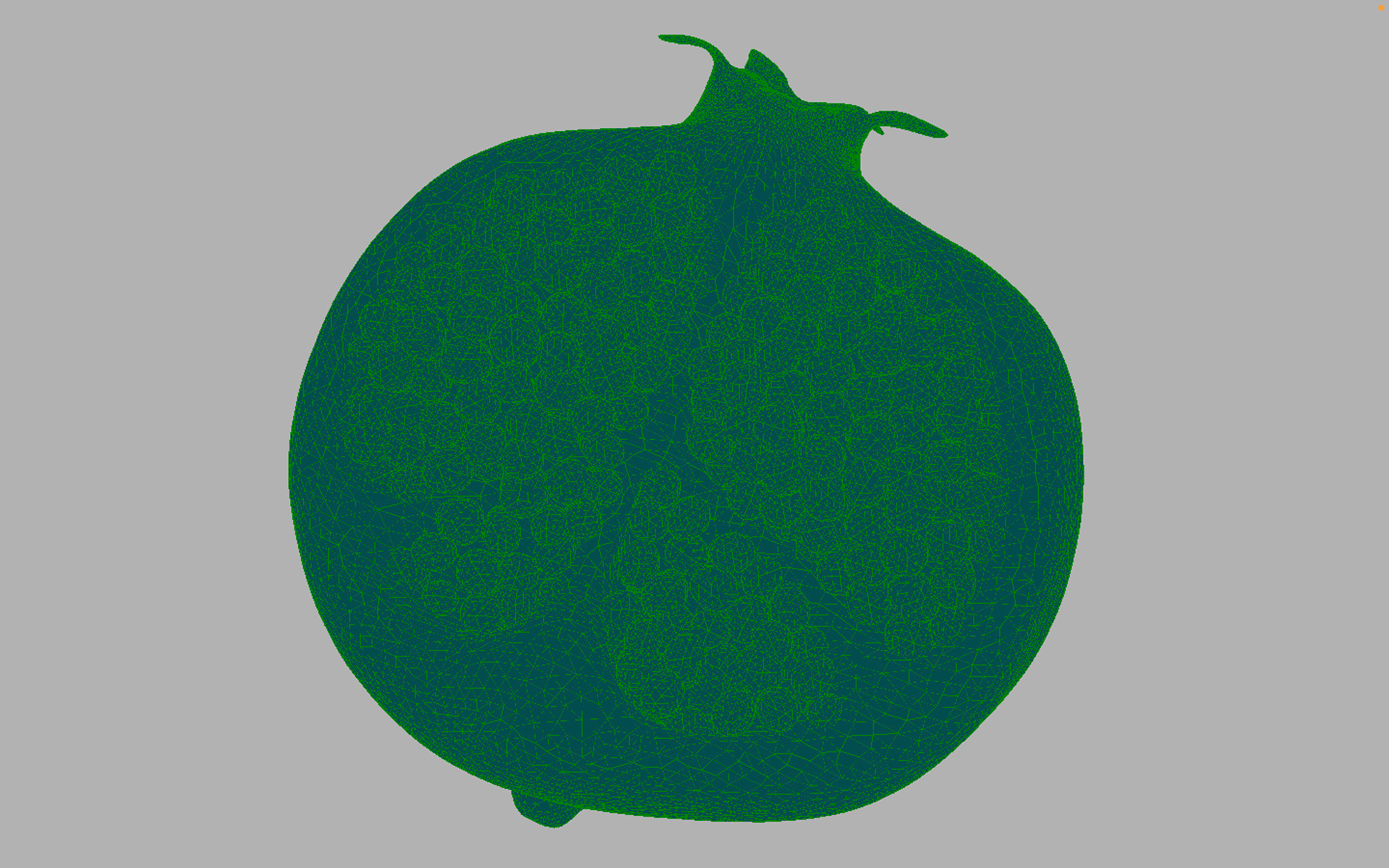
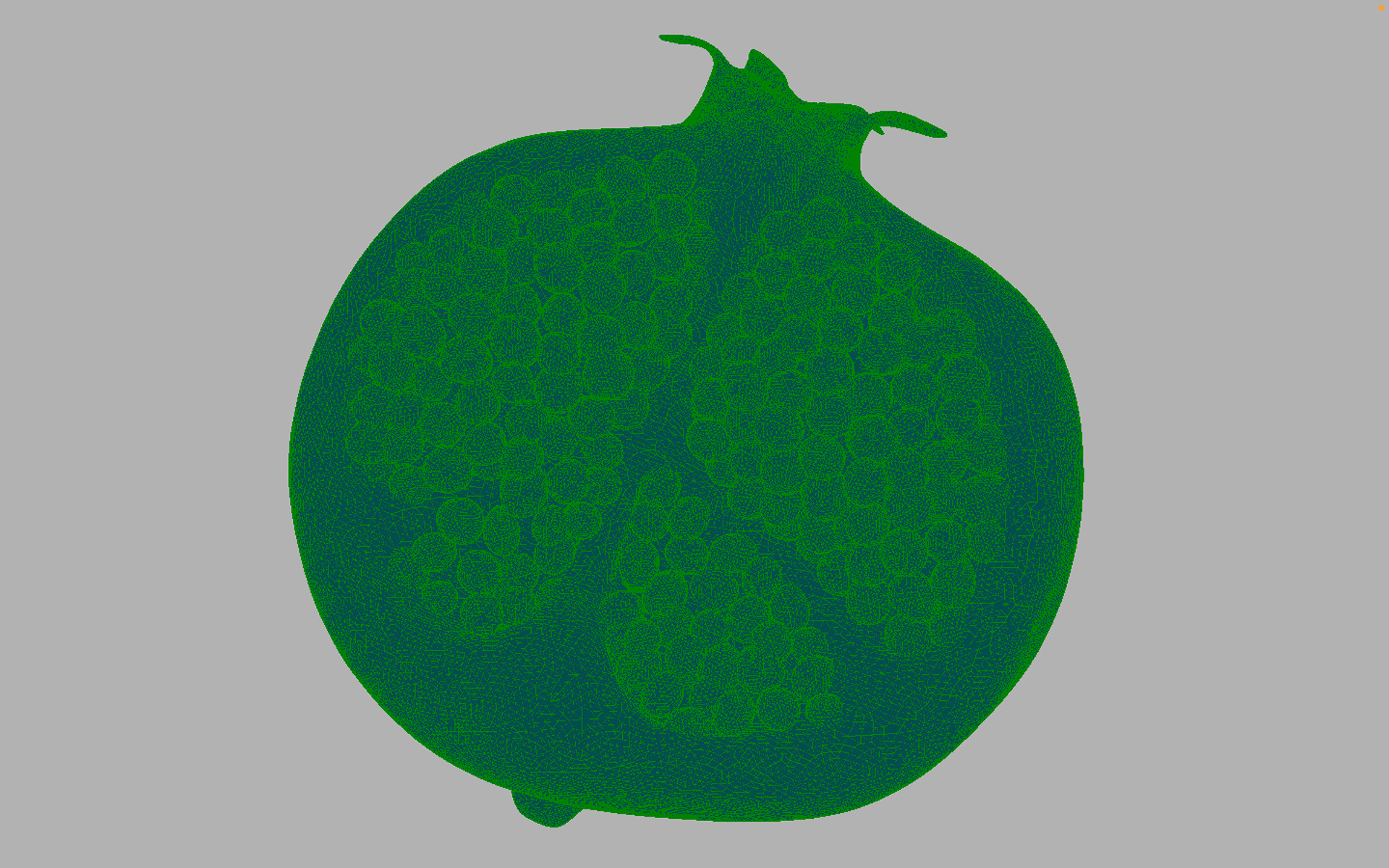
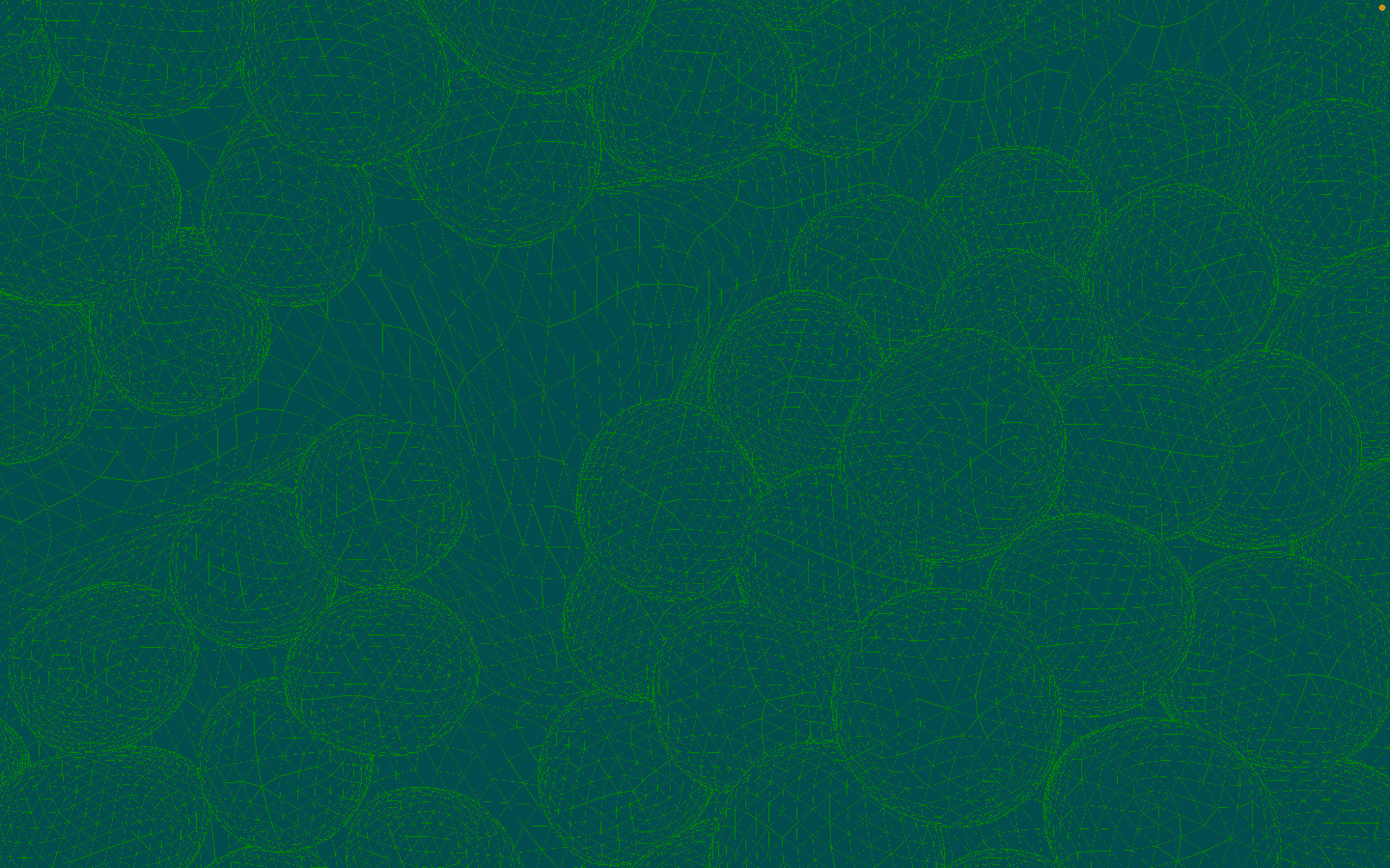
I subdivided a pomegranate I had previously modeled in Zbrush. To create the model, I started with a low poly count and sculpted details at a higher subdivision level, so I was curious if the Loop algorithm could match the high-rez details from Zbrush.



closeup of the subdivision levels
Process:
The Loop algorithm involves splitting each triangle into four triangles, before smoothing out the new and old vertex positions. It then rewrites the OBJ file with the new vertices and triangles. I had to utilize auxiliary data structures to represent vertices, edges and triangles in relation to each other. The toughest part of this assignment for me was honestly C++ syntax- I got stuck for an embarrassing amount of time because I was copying by reference instead of value :’( But after hours of coding, and some smarter debugging techniques, I finally saw smooth edges, which was super satisfying. I rely on subdiv surfaces a ton in my 3D workflows, and I assumed that they had very complex inner workings, but it is really quite simple math!
Week #12: Final Project (May 3rd)
Ok...I skipped documenting a few weeks! It was a busy semester 🥲
For the final project, it was a free for all, as long as we implemented a new graphics concept from scratch. I chose to write stylized interactive shaders for a wobbly yoga girl.
'wobbly yoga girl'
can you throw her off her balance?
can you throw her off her balance?
Process:
A big task was normalizing the mouse coordinates to the screen size (this was surprisingly not so straightforward because of some GLUT weirdness) and binding them to the fragment shader to control my perlin noise implementation. I then tweaked the parameters to create a "wobbly " animated effect on the body and hair. I also implemented phong illumination, texture mapping, and a stylized stenciled outline. I modeled lowpoly models of the girls body and hair, in external software and used masks for the clothing.
Background:
Even though this semester has been a particularly busy one for me, I have made it a point to practice yoga often. On the busiest of days, spending an hour on my yoga mat is usually the only chance I have in a day to take care of myself and clear my mind. At first, I had a much more ambitious graphics final project in mind, but as the week leading up to the deadline flew by, I found myself caught in a whirlwind of other obligations, and had to choose between my yoga practice and spending time on this project! I often chose yoga, because as much as I love graphics, yoga and meditation is crucial for me to thrive in the creative parts of my life. That is also when I decided to switch to a smaller scope, and create an artful scene that sparks joy and relates to my hobby.
My graphics yoga girl stands on one foot, strong and balanced. But as you bring your mouse closer to her mesh, she starts to wobble! If you shake her enough, she even opens one eye to look at you, but she will never fall 🧘🏾♀️
My graphics yoga girl stands on one foot, strong and balanced. But as you bring your mouse closer to her mesh, she starts to wobble! If you shake her enough, she even opens one eye to look at you, but she will never fall 🧘🏾♀️
---
GLSL, C++